Google’s update to incorporate the Core Web Vitals into their ranking system is on the horizon. Originally planned to roll out in May 2021, it has now been pushed back to mid-June and it won’t be fully rolled out until the end of August. This gives website owners some extra time to make improvements to their site to allow them to pass the core web vitals.
Google’s ranking algorithm is constantly evolving and changing to give users the best experience possible. It is also a way of preventing websites from cheating the system. When your site ranks, Google looks at thousands of factors, but two key components are: is your site an authority on the subject, and does your content answer the user’s search query?
So, what makes your site relevant and authoritative? Websites that rank are optimised for features such as user experience, mobile friendliness, page speed and quality content. Whilst all of these will still matter, there will be extra aspects to consider once the Core Web Vitals update is instigated.
However, you may be unsure as to what the Core Web Vitals are or if they can really have that much of an impact on your site. So let’s take a look at what they mean so that you are prepared once the update comes around.
What are the Core Web Vitals?
They are three components that makeup part of the page experience metrics on a webpage for consumers.
Largest Contentful Paint (LCP)
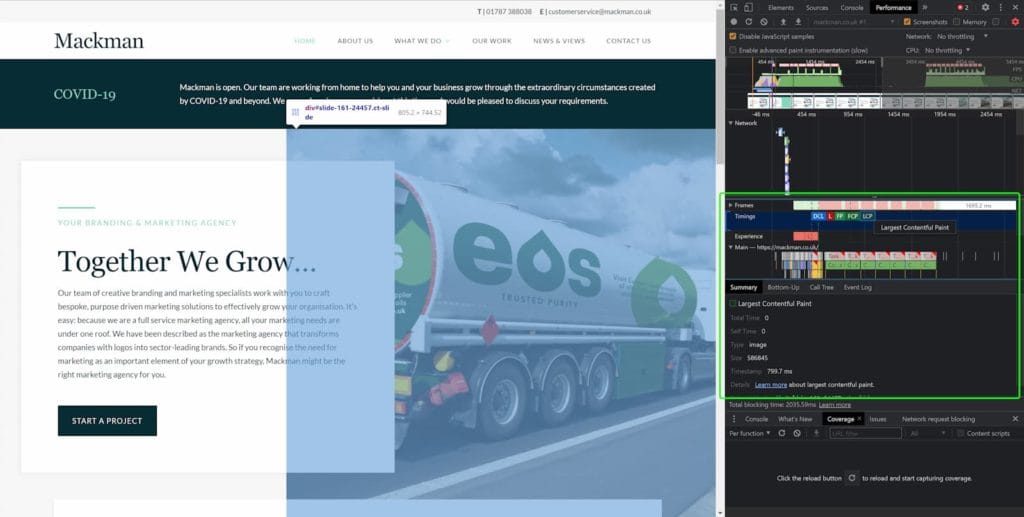
Largest Contentful Paint (LCP) measures how quickly the user starts to see the largest feature on the page. This could be your feature image at the top of the page or your headline for your blog post. To make sure you pass the LCP part of the core web vitals you should ensure that your largest feature appears within 2.5 seconds of someone visiting your site.


Cumulative Layout Shift (CLS)
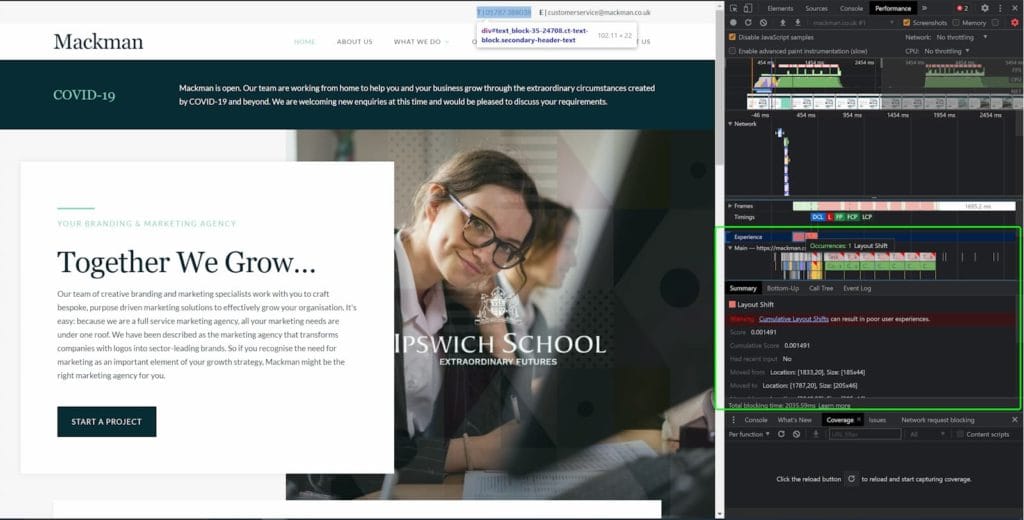
Cumulative Layout Shift (CLS) measures the visual stability, meaning that objects should not move around the page as it loads. If you’ve ever gone to click a button or link and then it suddenly moves just as you’re about to click it, that’s CLS. To pass this web vital you’ll need to make sure that your CLS is under 0.1.
First Input Delay (FID)
First Input Delay (FID) measures the time it takes for the user’s interaction to lead to a response in processing, for example, clicking or tapping on a link and then loading the next page. To pass this vital you need to keep your FID under 100ms.
How Do The Core Web Vitals Affect Sites?
Essentially, Core Web Vitals can affect how your website ranks in a search. If you pass all of the core web vitals then you will gain an extra ranking boost. How large this extra boost will be is yet to be seen.
However, we feel having high-quality content and being an authority on that subject will always have a bigger factor on your ranking position than just passing the core web vitals.
Google’s exact words are, “Pages that receive a score of ‘good’ on Core Web Vitals are achieving an aspirational level of user experience, and might get a boost in the page experience component of ranking, provided other components of the page experience signal (HTTPS, mobile-friendliness, etc) are deemed OK.”
Therefore if your website is optimised for a great user experience, has loads of great, high-quality content, and passes the core web vitals, you could find that your page ranks higher. As noted here, this does also depend on other components working well, including mobile-friendliness.
According to a SEMrush study, more URLs appear in the ‘Poor’ category for mobile than for desktop. They also found that there are more URLs in the ‘Good’ category for desktop.
This is what we would expect to see as, in general, mobile data connections are slower than using WiFi which means it takes longer to download everything to a user’s device. This is in addition to our phones not being as powerful as a desktop computer, which impacts the processing time.
When testing your changes to see if they’ve improved your core web vitals, it’s helpful to test for the worst scenario (a slow 3g connection on an old Android phone). If you can see an improvement for your worst-case you know your best case will also see an improvement, just not to the same degree.
What Does it Mean For Business?
All of these aspects may make you wonder how the components will affect your business. Put simply, you should naturally want your business to rank high in Google’s search results, and this latest update may impact how and where you rank.
Passing the core vitals on mobile devices appears to be the area that is the hardest around the globe. One of the key findings from the SEMrush study was that almost 84% of Core Web Vitals, for URLs that rank in the top 10 positions, on mobile devices (in the United States), scored as either ‘Poor’ or ‘To Improve’.
Remember, with every year, more and more people are using a smartphone when browsing the web, especially in developing countries, so it is even more important for you to consider this when preparing for this update and the future of search.
Some Things To Keep In Mind
- With the Core Vitals, your website is measured as a whole rather than each individual page. This means to benefit from any ranking boost you’ll need to make sure that your whole site is optimised, not just a few key pages.
- The Core Vitals are based on real user metrics (RUM). This means that although you might pass the core vitals in a test such as Page Speed Insights or Lighthouse, if your real-world users don’t find your website intuitive, then you don’t pass.
- You need to have enough traffic to your website for Google to be able to measure what your users are experiencing. For sites that don’t receive enough traffic Google will group pages together and aggregate the score.
- Google captures data from people using Google Chrome or another Chromium-based browser on PC’s, Macs and Android phones. This means that if you have a lot of visitors using non-Chromium-based browsers or iPhones this data won’t be captured.
- 75% of your users have to fall into the pass category of each vital to pass that core vital. This is measured over a 28-day window which means that it can take a while for your RUM to improve.
- The core web vital data is publicly available for anyone to check. This can be via a Google Data Studio dashboard or by manually querying the Chrome UX Report. This way you can see if this is something your competitors are improving while monitoring your own performance.
- There is more than just an SEO benefit to a fast website. Some sites have experienced a 50% conversion rate increase by fixing their core web vitals, which means millions in extra revenue.
- The ranking boost will only apply to mobile searches, to begin with. If the majority of your traffic is coming from desktop users you’ll see less of a benefit.
- Passing the core web vitals can be easier or harder depending on where your users are located. If you get a lot of search traffic from Indonesia then it might be very difficult to improve your web vitals as the average internet speed is 24.98mbps (broadband) and the average phone costs around £65. When you compare that to a website that gets predominately South Korean traffic, where they have an average internet speed of 185mbps and an average device is around £310, they will have a much easier time optimising their site to pass the web vitals.
How To Check If You’re Passing Or Failing
Now you know the importance of providing a fast user experience on your website you might be thinking, “How can I see if I’m passing or failing?”
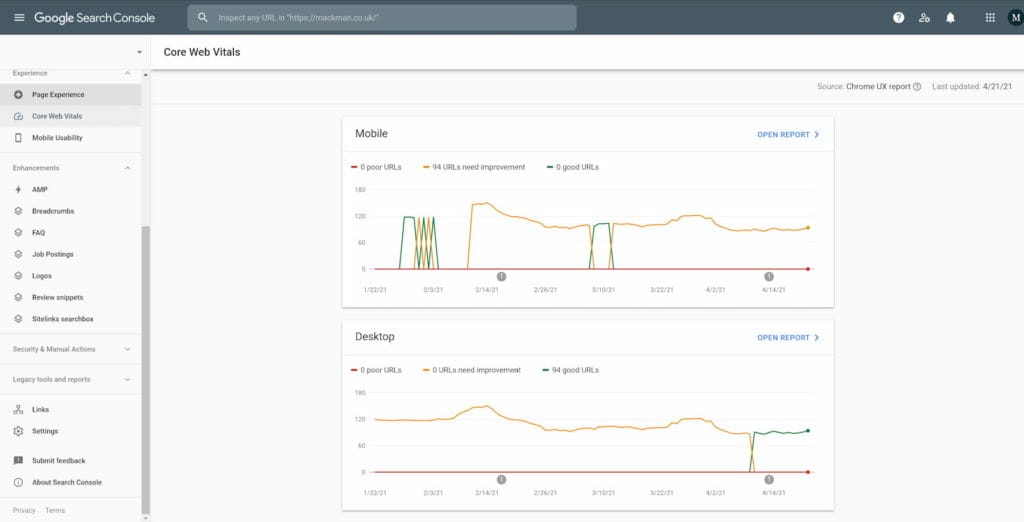
There are lots of different ways to check the current status of your website. The most precise way to find out is in your Google Search Console core web vitals section, as this data is directly from Google. This section shows the number of URLs on your website that are passing, need improvement or failing, broken down by device type.

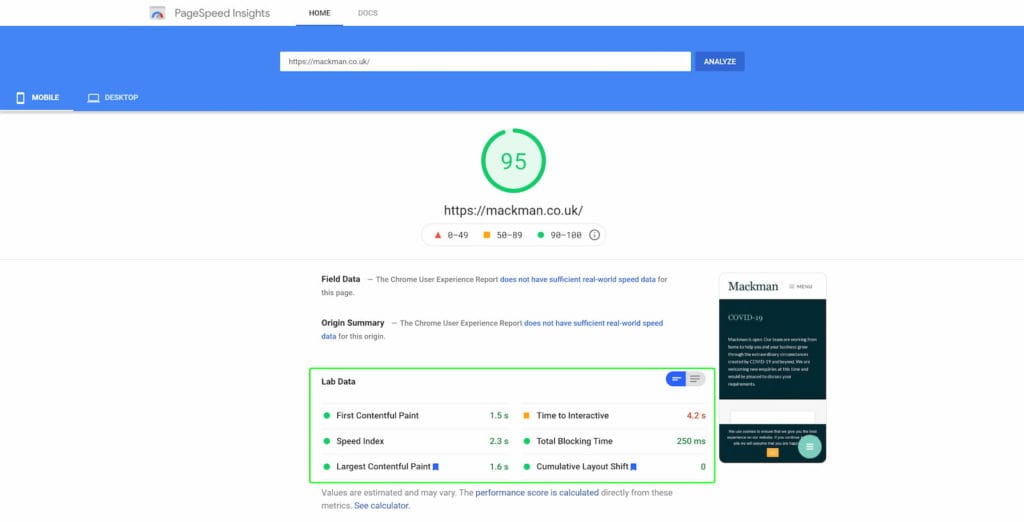
If you don’t have enough traffic to your website then the next best/easiest way to check your web vital status is to use Page Speed Insights. This shows you your LCP, CLS and although it’s not able to measure FID, it does include Total Blocking Time (TBT), which is as close as you can get to measuring FID synthetically.

If you’re confident using Chrome Dev Tools you can check this yourself in your own browser. The Dev Tools performance tab will show you which elements are your LCP and what’s causing your CLS. Just make sure to test a range of network connections, devices and CPU throttling otherwise it’s just showing you your performance.


How To Pass The Core Web Vitals
This section on its own could be a whole blog piece on improving your website speed and passing the core web vitals. Some quick and easy optimisations you could complete are:
- Making sure your images are properly sized. Try to keep them under 100kb where possible, especially images that are your LCP.
- Using lazy loading to make sure that you’re not downloading images until the user can see them. This is great for logos on your footer that most people will never see. For best performance use native lazy loading.
- Use new image formats such as WebP and AVIF (just make sure you have fallback options).
- Remove unused Javascript. This could be a live chat feature you’ve added but no one uses or it could be visual analytics you no longer use such as Hotjar or Mouseflow.
- Using performance optimisation solutions such as Cloudflare’s advanced platform optimisation for WordPress.
Summary
Optimising your site for mobile and desktop now could get you one step ahead when the Core Vitals update comes.
If you need some help checking whether you’re passing or failing, looking for some advice or need someone to support you in passing the core web vitals, we’re here to help.
Take a look at our website design services, or just contact our customer services team at customerservice@mackman.co.uk and someone from our technical team will be in touch to help!
