Image optimisation is the process of making sure that any images that appear on a website contribute towards your website’s rank. In addition, those images need to be the smallest file size possible without compromising on their quality. The smaller the image, the faster the page load speed. Using the same tips for website image optimisation every time you upload an image to your site saves hours of effort later down the line, and is best practice for search engine optimisation. Follow these simple steps that help to increase website speed, maintain image quality, and ensure consistency across your website.
How to optimise your website’s images
Time per image: 5 minutes
Select the optimal file type
The two most common image formats on the internet are JPEGs and PNGs. However, as technology advances you can now find SVG, WEBP and AVIF images across the web.
Generally, JPEG is used for photos, whereas PNG is optimal for logos, charts, and images that need transparency. WEBP and AVIF images can be used in place of PNG or JPEGs as long as you have fallback options for older browsers.
Typically JPEGs allow adjustment for quality, while PNGs produce a higher quality image with a larger file size. Make sure that you have outputted your images in the correct file type before you upload them to your website.
Compress and resize your images
By uploading an image to your website without compressing and resizing it first, you add weight that drags down the load speed of your pages.
At Mackman, we use Squoosh to compress and resize images while retaining their quality. However, there are plenty of other options, including plugins that integrate directly with your website.
A faster website aids the user experience. To find out how your page score in terms of speed you can use Google’s PageSpeed Insights tool.
Consider where you are sourcing your images from
To start with, make sure that any images you are using are free from copyright restrictions. If another party owns an image that you use on your website without paying for its use or crediting appropriately, you could be forced to take it down and fined.
There are three main types of licence. Paid licences are those purchased through stock photo services. Creative commons licenses give permission to use an image depending on the context. Finally, public domain images are not subject to copyright.
A solution to copyright issues is to use free stock imagery through websites such as Unsplash and Pexels.
Change the file name to reflect the content
A simple way of boosting your SEO and optimising your images is to change the default file name. This is often a series of letters and numbers that does not allow search engines to ‘read’ the content of the image.
It will save hours of work to do this as you upload images rather than having to go back to your media library and update in bulk. For example, if you took a photograph of a new smoothie added to your cafe’s menu, instead of leaving the default file name as ‘DSC_352712’, change it to something like ‘strawberry-banana-smoothie’ or even something as simple as ‘smoothie-1’.
This is comprehensible to search engines and will allow the image to appear in image searches. Include your target keywords in image file names if you can, without keyword stuffing (see next step).
Add descriptive alt text
This is the most important piece of image metadata. Alt text / alternative text describes the purpose of an image and the content when a graphic can’t be loaded, or for those who are visually impaired.
However, search engines also use alt text as a focus when they are trying to understand what an image is about. For example, this could be ‘black horses galloping along a sandy beach’, rather than just ‘horses’ or ‘horses galloping’. Using your keywords in the alt text is important, but there is a balance between using keywords tactically, and ‘keyword stuffing’, which will negatively impact the SEO of your website, and may even be penalised by search engines as a result.
Consider the following two points – will the alt text help my users, and will it satisfy user intent?
best practice for website image optimisation
Use Squoosh, Photoshop, or another image resizing tool to compress ALL images that are uploaded to your website. This ensures that the site speed will not be impacted by images that are too large.
Where possible, images should be below 100kb in size. With some images, this file size may not be possible to achieve due to the necessary dimensions of the image. In addition, the quality may need to be higher if it is a feature image. However, as a rule of thumb, compress an image as much as possible without compromising the quality before uploading to the website.
If your website has multiple administrators, creating a master document with the correct image size guidelines can help to ensure consistency. This is so that there is a guide for you to refer to when outputting your imagery. Maintain the aspect ratio of images to avoid them being out of proportion.
How to output an image using Squoosh
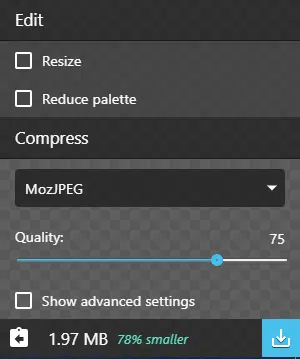
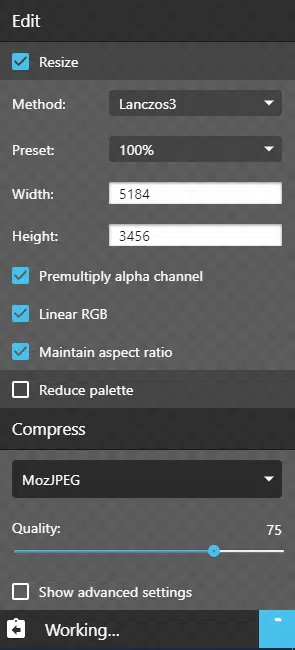
- Squoosh is a simple internet tool for website image optimisation. To begin, open the image you would like to optimise in Squoosh. Note: You can only upload one image to Squoosh at a time.
- From this point, you can reduce its size, change the type of file, and use the slider to scroll between the original image and the new one to check the difference in quality. Try changing the dimensions of the image so that it is smaller, or reducing the quality.


- Look at the file size of the original versus the ‘squooshed’ version – it should ideally be <100kb.
- When the file size is low and the image quality is high, click the ‘Download’ button, making sure you give the image an SEO-ready name.
Do you still have questions about optimising your website? Contact Mackman today by emailing customerservice@mackmangroup.co.uk. Alternatively, for more SEO tips, take a look at some of our previous articles:
